随着互联网的飞速发展,电子商务行业呈现出勃勃生机。购物车作为电子商务平台的核心组成部分,其设计不仅关乎用户体验,更体现了平台的品牌形象。本文将深入解析CSS购物车代码,探讨其设计理念、实现方法及优化策略,以期为广大开发者提供有益的借鉴。
一、购物车设计理念
1. 用户体验至上

购物车设计应以用户体验为核心,充分考虑用户在使用过程中的舒适度、便捷性和满意度。在CSS购物车代码中,应注重以下几个方面:
(1)简洁明了的界面:避免复杂的布局,确保用户能够快速找到购物车功能。

(2)直观的操作流程:简化购物车操作步骤,提高用户操作效率。
(3)实时反馈:在用户添加、删除商品时,及时更新购物车信息,增强用户信心。
2. 响应式设计
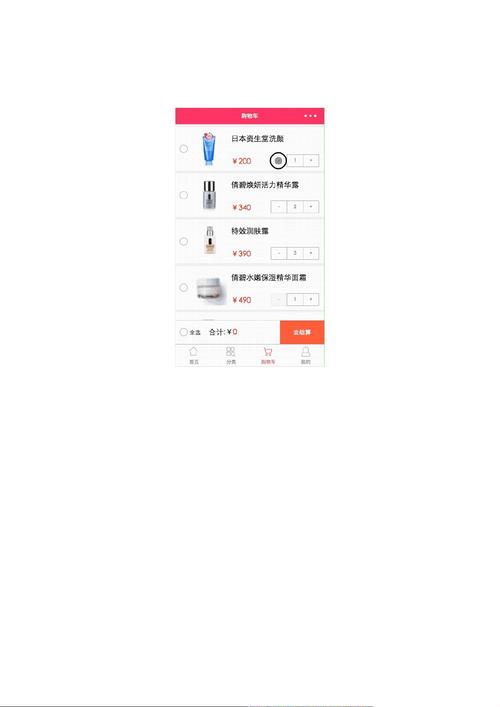
随着移动设备的普及,响应式设计已成为网页开发的重要趋势。CSS购物车代码应具备良好的响应性,确保在不同设备上均能正常显示和使用。
3. 良好的扩展性
购物车功能需适应不断变化的市场需求,具备良好的扩展性。在CSS购物车代码中,应采用模块化设计,便于后续功能扩展。
二、CSS购物车代码实现方法
1. 基础结构
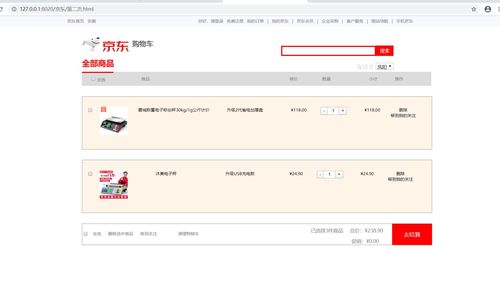
购物车基础结构主要包括以下几个部分:
(1)购物车容器:用于容纳购物车中的商品信息。
(2)商品列表:展示用户已添加的商品。
(3)操作区域:包括商品数量调整、删除商品、结算等功能。
2. CSS样式
(1)布局:采用Flexbox或Grid布局,实现购物车容器的灵活布局。
(2)颜色与字体:选用易于阅读的颜色搭配,并确保字体大小适中,提高用户体验。
(3)动画效果:为购物车操作添加适当的动画效果,增强视觉效果。
3. JavaScript交互
(1)商品添加与删除:通过JavaScript监听用户操作,实现商品添加与删除功能。
(2)数量调整:实现商品数量的实时更新。
(3)结算功能:根据用户选择的商品,计算总价并生成订单。
三、购物车代码优化策略
1. 代码优化
(1)精简代码:去除冗余代码,提高代码可读性和可维护性。
(2)性能优化:采用懒加载、缓存等技术,提高页面加载速度。
2. 功能优化
(1)兼容性:确保购物车功能在不同浏览器和设备上均能正常使用。
(2)安全性:加强数据传输加密,防止用户信息泄露。
(3)个性化推荐:根据用户购买记录,推荐相关商品,提高用户满意度。
CSS购物车代码设计是实现高质量电子商务平台的关键。本文从购物车设计理念、实现方法及优化策略等方面进行了深入探讨,旨在为开发者提供有益的借鉴。在未来的发展中,购物车功能将不断完善,为用户提供更加便捷、舒适的购物体验。
引用权威资料:
1. 《网页设计与实现》:作者张洪杰,中国铁道出版社,2018年版。
2. 《HTML与CSS实战从入门到精通》:作者李南南,人民邮电出版社,2019年版。
3. 《JavaScript高级程序设计》:作者 Nicholas C. Zakas,人民邮电出版社,2012年版。